Friday, December 14, 2007
Why didn't I think of that?
Definitely the 'find' of the conference for me was the work of Declan de Paor , not because it was the most impressive looking Virtual Globe application but because he used some simple features in very powerful ways. Firstly, he's created a simple box using Sketchup (a free program for making models to export to Google Earth) and put an image on the top taken from Google Earth and a side view of a geological section. At this stage, a pretty clever way of teaching geology but then his blinding idea was to give the block an elevation above the ground that varies by time. By moving the timeline slider the block slides in and out of the earth, excellent for students who need to get the idea of what a geological section represents. I've yet to work out exactly how this works and he hasn't published a .kmz file of it.
His other great idea was to use a network link to control students in a class. The network link his students have is continually updating and Declan puts images in as screen overlays into the source of the network link and gets students to find the location matching the image, so it could be the image of an island students have to find. When he's happy all the students have found the island, by saving a text file on his computer he can change the network link and the students get a new image on screen to find. Very simple, very neat.
Wednesday, December 12, 2007
AGU, Polar Year and lack of time
I caught up with Rhian from the International Polar Year at a special outreach session for them and hopefully I'll be talking to her and some of her colleagues about their Google Earth work sometime in the future.
What came out for me at the session was the enthusiasm of Polar Scientists for engaging with the public when it doesn't really score them any promotion points and they have to do it in their spare time. I think this kind of thing impacts on a lot of Google Earth projects (and I mean that for science outreach generally not just IPY), its always done as a minor part of someone's role or even in their own time. In this situation, tweaking and polishing up the design of a Google Earth project after the pain of collating the data together hardly ever gets the time it deserves.
The other thing I learnt is that if you are anything to do with Polar Science outreach you MUST use pictures of a penguins or polar bears in your talk :)
I'm talking at a special Virtual Globes session tomorrow so more on that later in the week.
Saturday, December 8, 2007
Landscape building and Mobile devices
View Larger Map
Previously we tried to do this with Sketchup but the free version isn't very good at building landscapes (althought the pro version has functionality in 'sandbox' apparently). Anyway, this week I discoverd another technique and I described it in a mini blog of mine.
From a design perspective its going to be very powerful to be able to combine former landscapes and a timeline although the size of the files could be an issue. The design is also controlled by the hardware, like many people trying out geo software in the field we have had problems with screen brightness, not being able to see all the colours in Google Earth severly limits its visualisation use. Which all goes to show, nothing like testing an idea to see how it works.
Tuesday, November 27, 2007
Tufte ideas on Google Earth Projects II
Commandment 4: Minimise Map Crap
Map crap is everything that gets in the way of the purpose of the map. John points the finger at Big, honkin’ north arrows, fancy borders, fake 3-D effects, and black graticules (they should be grey or another subtle colour). As it happens with Google Earth all of these are provided by the program with little or no control given to the user, except 3-D effects. So apart from the use of 3D (discussed here), map crap isn't a problem that has transferred from static maps to Virtual Globes.
John's opinion is that for a map that is for advertising, promotion or fun map crap has a place because a minimalist map is austere. He has a point but if the map crap gets in the way of the central message, it needs to be removed.
Commandment 5: Map Layout Matters
This is a big topic in virtual globes. IMHO Authors of Google Earth Projects have a responsibility to set up views in which certain layers are turned on, some are turned off and a certain camera viewpoint is taken, I call these 'picture frames'. They help the user 'get' the message of the project whilst not stopping him/her from exploring the data themselves to see if they agree with you, an advantage over a static map.
John thinks its an issue for static maps too but says its too abstract a topic to encapsulate in a short post. I think he's right, getting layout correct is where map making drifts away from science into art.
Commandment 6: Evaluate your Map
This is the one area I really haven't covered yet in this blog; the importance of user testing. My view is mostly inherited from Steve Krug (related interview) in 'Don't make me think'. His points were written for commercial web pages but they apply just as well to Google Earth projects;
- Test with users early in a project and often
- Quick and dirty testing will find the big problems with your project
- Quick and dirty = 3 typical users for 1 hour looking at your project
- Just sit with them while they navigate your Google Earth project prompting them if they get really stuck asking lots of 'what are you thinking now?' questions.
- Analysis of the test should also be quick, if a report is needed a side of A4 is enough. Avoid longer tests as this cuts into the ability to test frequently.
John also discusses evaluation by peers (getting people around you to comment on your work) and documentation of design. I think for Virtual Globes neither of these are anywhere near as useful as user testing because the technologies are so new. You may have produced a well documented project that all your colleagues but find that it sucks as far as users are concerned. This is because there are no norms of what a Google Earth project should look like at the moment, as the Geo Web develops this time will pass, norms will appear and peer/documentation based evaluation will become more important.
Tuesday, November 20, 2007
EarthBooker Icons
Lauren Steely emailed to point me at www.earthbookers.net with an example of bad icon design. S/he writes:
You load the kml feed and it displays the locations of hotels in your current view. Opening the Info box, you can see that they’ve tried to indicate the price ranges of the hotels with thin, barely distinguishable colored outlines on the icons. Rather than using four distinct, intuitive colors (red, orange, yellow, green? A color ramp or heat scale?), they’ve elected to go with an inscrutable white, bronze, silver, gold scheme. Not only are these colors difficult to intuitively visualize as a gradation, but the silver is nearly indistinguishable from the white, while the gold and bronze are nearly as difficult to tell apart.
Yes, some kudos is due to earthbookers for incorporating kml into their service but the design could be better just as Lauren points out. I'd add another grumble, there's no instructions so you have no way of knowing that as you zoom in other hotels will appear.
Thanks Lauren, if anyone else wants to send me interesting good or bad examples of Google Earth design then please do.
Wednesday, November 14, 2007
Audio Tour: Paleo Channels of the Nile
Evoca is a web service which allows you to record audio clips painlessly direct to the web. It creates a little player and courteously creates a string of flash based code which you can paste into a placemark to add audio to your placemarks.
HowTo:
1] Create a Google Earth file you wish to add commentary to.
2] Sign up to Evoca, record some audio clips. Instructions are on the site. It helps to view Google Earth as you record them so you know what to say.
3] From 'My recordings' select the sound clip you wish to paste into GE. Copy the text in the "For your website" box
4] Paste into the 'Description' box of a placemark/folder/polygon etc.
All very clever but is it worth the effort? Isn't text good enough? I would say audio is worth it because of an effect called 'change blindness'. If your eyes have to zoom from commentary text to Google Earth view and back to commentary view it is more difficult to remember the connection between the two. Try and spot the difference between the images here. Most people find it difficult to spot the bank appearing whereas if there was no blank screen (an analogy to the sweep of your eyes between bubble and text) between the two images you would notice the change immediatly. Using audio avoids this problem.
So I did all this yesterday and then read Frank's post about the National Geographic project that uses 'balloonFlyTo' feature of Google Earth. I decided the combination of Evoca and this feature could be used to create a nice audio tour:
Paleo Channels of the Nile
Click the first placemark and then click 'next' in each bubble to be taken around. Note that I put in a separate fly to and audio step to avoid people trying to listen while the screen was still moving around in front of them. It could do with some tidying up but you can get the gist of the idea, its a solution to the lack of tour functionality I mentioned in my video post.
Backstory: In 1999 I started a PhD at Leeds University on Paleo Channels of the Nile. I didn't complete it for reasons I won't go into but I did have a satellite image of the area in the audio tour that I spent hours pouring over. I zoomed into the area using Google Earth to see what was there recently and it was wonderful to be able to see the individual houses having spent so long wondering what all the dots were about. More information on the fascinating archeology.
Thursday, November 8, 2007
Tufte ideas on Google Earth Projects
For now I wanted to review a post by John Krygier on 'how useful is Tufte for making maps'. Edward Tufte is a major influence of mine so its interesting hearing what John has to say and then comparing his ideas about static maps to my own on how Tufte can be applied to Virtual Globes.
John starts out by stating 20 Tuftesque rules from one of Tufte's text books, his points 14, 15 and 16 (Maximize data-ink ratio, Erase non-data ink and Erase redundant data-ink) seem to be repetitions to me but never mind, there's a lot of interesting advice in the list. He then combines these into 6 map making commandments, I'll comment on 3 of these today with relation to map making in virtual globes and the rest in a later post.
Commandment 1: Map Substantial Information
As I pointed out in the launch podcast for this blog it is possible by thinking carefully about design, to layer many different types of data onto one map. This is as true for virtual globe maps as it is for paper maps, however, with Google Earth we have the ability to turn different data on and off. I think this leads to a lot of sloppiness amongst those building Google Earth projects, the impact of what data layers look like to when combined is not always considered. My post on folders as picture frames expands this point, having to turn layers on and off adds complexity to a user's experience. It's better if we design layers to look clear when combined.
Commandment 2: Don’t Lie with Maps
I have to say that with all the Google Earth projects I've looked at I've never thought so far that someone is trying to mislead me. However, it is entirely possible to present the data in a way that misleads in a virtual globe. For example, by reducing the size of the oil well icon in the Sierra Club project on the Artic the interpretation is that the oil wells are less of a problem even thought the data is exactly the same:
Commandment 3: Effectively Label Maps
Most project designers in Google Earth rely on keys and on balloon information to explain data. I have seen someone label the timeline to try and help users control it correctly via a screen overlay but otherwise I haven't seen anyone adding labels in an overlay image. I think it could be a good design practice.
Commandments 4 to 6 in the next post.
Monday, October 29, 2007
Time Line: Google vs ArcGIS Explorer
The Time Line was one of the most keenly awaited features to make it into Google Earth over the last couple of years. This allowed users to produce powerful visualizations of animal movement and flooding. I've covered the feature before concluding that it was powerful but fell down on some usability issues. Google Earth isn't the only virtual globe with a time line, I stumbled upon the video below
which shows the ArcGIS Explorer version.
It brought to mind several points (not a true review, I've done this from the video only);
1] The Explorer timeline lives in an opaque window compared to the gray/white screen over used by Google Earth. This uses some screen real estate but will aid users trying to manipulate the controls. I think the Explorer compromise is worth it.
Explorer 1, Google nil
2] With Google Earth the timeline controls every element on screen that holds a time stamp. So if you have multiple kmz files visible on screen which show animal movement, all the animals will animate when you use the slider control. In explorer the video shows the multiple steps needed to make each data set attach itself to the timeline controller. IMHO the number of steps is too many for the average virtual globe user.
This second difference is a throwback to the roots of both companies producing the software. Google made its money by making a fast and uncomplicated search engine, ESRI, producers of Explorer, make Geographic Information System (GIS) software that is powerful but complex for the unskilled user.
Final score:
Explorer 1, Google 1.
An easy way to make the Google timeline better would be to have two options. The first would keep the timeline as it is for expert users. The second would
- enlarge it
- give it an opaque look
- turn off features 1 and 2 in this diagram
and would be for weaker users.
Friday, October 26, 2007
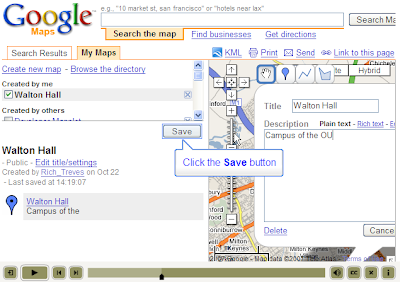
It's Simple to Create a Map
Part of my talk was about how easy it is to use neo-geography for teaching, so simple, I argued, that none geographers should be using it too. To illustrate this I recorded a screen video of me producing a Google map which shows just how few steps are required.

Its similar to the youtube video Google released themselves
but their video doesn't show the final step of publishing to the web. Also, I'm concentrating on showing the simplicity of the process rather than the features of creating a google map.
Friday, October 19, 2007
List of Design Posts
Introductions Help Your Users
Introductions II - By Video
Death to Acronyms
What You're Gonna Tell 'Em - Introductions
How To Make A Video Introduction
Discussion of how to deal with placemark cluttering:
Can't See the Wood for the Gerrymandering
Good Design takes Time(lines)
Folders as Picture Frames
How to structure you project:
Folders: The 3 x 4 x 5 rule
Tidiness in the places column:
Snip Wasted Space
Mixing colours:
Colorbrewer
Where the topic isn't self explanatory I've added a comment.
Busy Busy
The original idea of this blog was to publish thoughts on design principles. In the near future I'm going to re-use most of this in a taught course to our Geography post graduate students so as I've been repackaging it for them I thought it timely to summarise the posts for you too. I've put it in a separate post to keep it clean as a reference.
Monday, October 15, 2007
Colorbrewer
It has help links peppered around it which is very handy, start with 'how to use' in the top right corner of the home page.
Tuesday, October 9, 2007
Project Review: USHMM, Crisis in Dafur
To access the layer, select: Layers > Global Awareness > USHMM: Crisis in Darfur
Initial thoughts: What I like most about this project is its simplicity, there are only 5 layers including a well designed introduction placemark. Lots of projects I have seen break the 3x4x5 rule and by doing so run the risk of confusing users with low IT skills. On the subject of simplicity, the names of the placemarks have been kept to 3 words in the layers column so that each one occupies only one line, I suspect using snippets. This is also good design as it keeps the project compact in the layers column.
Other Pros: Lines are thin and subtle in colour given the colour of the background. The icons are simple with appropriate use of colour (more info: my post on icons).
The balloons are professional looking, with good use of photos, subtle icons and links to further information on the web. I have noticed a number of projects where people have put information in Google Earth that has no spatial reference point. IMHO it is better design to link to non-geographical information on the web rather than put it into Google Earth itself.
Cons: If you zoom in within the project area you will see icons becoming visible that were hidden. This is a feature trick using regions, and is a way of dealing with screen clutter. The problem with it is that a user with low IT skills may become confused and not realise they have to zoom in. IMHO a better way of dealing with the problem is to chose only the best placemarks in the main file but to link to an additional file with all the placemarks. The user with low IT skills avoids getting confused and the expert user still has access to the greater mass of placemarks.
On a more minor point the flame icons are difficult to distinguish when they clump together. By putting a circle with a halo around them this can be improved.
In the example I have replaced the original icons with my own, if you try and count the number of icons on the left you will find it difficult, on the right you can just about work out there are 9 icons because of the way the halos overlap each other. A final small point is that the cross in the top right corner of balloons is difficult to see because of the dark blue colour chosen.
Conclusion: Overall its a great project and the best use of design I've seen anywhere. Simple design can be very, very effective.
The layer has been very successful at raising awareness. At a time when coverage of the Darfur situation was waning it brought the issue back into the spotlight as in this article.
Friday, October 5, 2007
Free our Data
In the UK the Ordnance Survey own mapping data which the can license to users, this contrasts with the US where, as I understand it, mapping data is free. Scott Sinclair defended the OS position in the UK Guardian paper yesterday.
A couple of points are worth making;
- It may cost £110 million a year to keep the OS data up to date but who funded the base map data in the first instance? This makes up most of the data that the OS is licensing. Was it perhaps the UK taxpayers? If so then we are having to buy back from the OS what our grandparents paid for out of their taxes.
- Their are other funding models than licensing, in the US, government data is free, how do they fund the upkeep of their maps?
- Scott complains;
At the same time, any moves we make to widen access, such as launching a new website for people to share walking routes, are simply seen as not good enough. You quote an Ogle Earth blog attacking us for "entering a market niche that is serviced much better and for free by the private sector"Widening access is good, collect 3 gold stars and go to the top of the class. Now try doing it in a sensible manner. Producing a tool for marking walks that is inferior to those that are widely used now, for free (e.g. Google Earth) is flushing money down the drain.
Back to posts about design next week now I've cleared the holiday backlog of work.
Tuesday, October 2, 2007
Helsinki Bus Map
My boss has a road map of Helsinki on one wall of his office which has become familiar after seeing it so often. It was therefore distinctly bizarre to come across a map showing Helsinki bus positions in that city (courtesy of Ed Parsons' blog). Its a great example of real time map use but If you watch it for a while you'll see that the positioning system isn't accurate enough to produce the true, smooth path of the buses, the bus icons jerk in random directions giving the bizarre impression of shoppers thrown wildly against the windows.
I mention it as its a lovely example of design; subtle colours, clear icons and the arrow showing direction of movement are all excellent. It also showcases one of the two features of Google Earth/maps that I consider 'killer apps': Real time plotting of features. With mobile web devices becoming ever cheaper and more common being able to check where your bus/plane/friend has got to via your mobile phone is bound to be hugely popular.
Update: 3/10 The link to Ed Parsons' blog has been corrected, thanks for the heads up Frank.
Monday, September 17, 2007
Design and Steve Jobs

"...The minute I dropped out I could stop taking the required classes that didn't interest me, and begin dropping in on the ones that looked interesting......Reed College at that time offered perhaps the best calligraphy instruction in the country. Throughout the campus every poster, every label on every drawer, was beautifully hand calligraphed. Because I had dropped out and didn't have to take the normal classes, I decided to take a calligraphy class to learn how to do this. I learned about serif and san serif typefaces, about varying the amount of space between different letter combinations, about what makes great typography great. It was beautiful, historical, artistically subtle in a way that science can't capture, and I found it fascinating.
None of this had even a hope of any practical application in my life. But ten years later, when we were designing the first Macintosh computer, it all came back to me. And we designed it all into the Mac. It was the first computer with beautiful typography. If I had never dropped in on that single course in college, the Mac would have never had multiple typefaces or proportionally spaced fonts. And since Windows just copied the Mac, its likely that no personal computer would have them."
So the design of the writing you are currently reading on screen is down to a college dropout wandering into a random course on calligraphy in the years when Apple was still a green fruit.
I try and persuade people that design is important in virtual globes, I'm not sure how to best do it but I'm encouraged by Steve's story that its possible to hit a tipping point and the idea will spread itself.
Thursday, September 13, 2007
Snip Wasted Space
In the placemarks column there is often a problem with the description appearing below the placemarks spreading elements out more than you would wish. Using a blank snippet (you'll need to scroll down to find it) reclaims this space and snippets also allows other kinds of control.
Some of you may not know how to edit KML, if so read on: KML is a text file that Google Earth reads to render your data on screen. To use the snippet trick you will have to access your Google Earth file and edit it using a text editor, the details of how to edit KML are here . the construction
Tuesday, September 11, 2007
Label Control
A request to Google: Currently you can control the scale of labels and their colour (requires you to know how to edit kml directly too) but not the font and their position. Google Earth does a neat trick of moving a label's position depending on what is around it to make it clear and also applying perspective to scale as in the screenshot above. However, when you are arranging the elements of a Google Earth project it would be very useful to be able to fix the position of a label and control its font. For example, if you have a series of placemarks in a line sometimes one of the labels 'flips' to the other side which looks very shoddy.
Poor old Google, they must get sick of users requesting pet features all the time and here am I, just adding to the pile. However, I think there is a wider point here. Google is busy building high tech functionality like photo viewers whilst much simpler functionality is being ignored, I wonder sometimes if they are overly obsessed with sexy high tech rather than dealing with basics.
Thursday, September 6, 2007
Folders: The 3 x 4 x 5 rule
The basic rules are here to keep a good balance between having a rich resource with enough elements but one that is not overly large or complex in terms of structure.
1. No more than 3 levels of sub folder
2. No more than 4 content folders in the project. However, you can have 1 introduction folder in addition.
3. No more than 5 items (placemarks, overlays, polygons, sub folders) in each folder or sub folder.
This would seem to limit you to 4 folders with 5 subfolders and 5 elements in which is 4 x 5 x 5 = 100 elements in total. In certain cases this won't be enough but what I suggest is that you can break rule (1) if the subfolder is locked so that it cannot be opened, similar to my Picture Frame concept.
Connecting Cartographers and Neo-Geographers.

Monday, September 3, 2007
Videos of Google Earth
Its well worth the read but I have a couple of comments:
Background audio: I'm not entirely convinced by the helicopter sound, I don't really think it adds to the experience. I'm more convinced by the music but what about a commentary? Maybe I'm biased coming from a geography education background but if that video were to be used in a lesson a commentary (with or without music) really adds value.
Space Navigator: I have one, they're good but you can use a normal, cheaper joystick instead
Overall though its a great posting, thanks Andy! Brian Norman adds a useful tip in the comments.
Wednesday, August 29, 2007
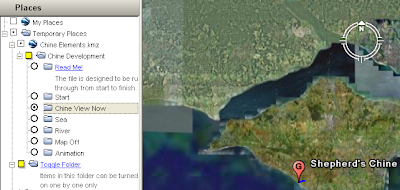
Folders as Picture Frames
By Picture Frame I mean that you arrange a number of items that make up a logical view and put them in a folder. You could also think of a picture frame folder as a map. With a paper map layers cannot be turned on and off, this can be achieved with folders by deselecting the 'allow this folder to be expanded' tick box in properties.

This is a screen shot of a project where I did just that. I created the 'Chine Development' folder and selected the 'show contents as options' tick box in properties. I then created a number of folders each with a some elements (placemark, overlay) inside that made up a 'picture frame'. The radio buttons you can see alongside the sub folder icons tell you that only one of the sub folders can be selected at once and I made it so that sub folders cannot be expanded.
I've posted before about needing to convert the tour of this project to a video, however, the folder structure shown above works just fine to create picture frames. Maybe picture frames are a good way of presenting the best of your project? You could cherry pick your data, arrange the data elements into picture frames and publish a set of them as a data summary (rather than an introduction which you should have as well). The rest of your data could be published separately for the power users to explore.
Friday, August 24, 2007
Embedded Videos
I still like the idea, hearing that you can get YouTube videos into Google Earth via Ogle Earth I thought I would experiment a little. Here's the result;
I think it works well. I've included a placemark for Tenbury as its very close to my parents house, the flash floods in the river at the bottom of their garden this summer in the UK have been the worst they've known in 40 years. The problem with this for my fieldwork example is that students will be offline with the tablets so although you could get the placemark in Google Earth, you couldn't get the video. Sad.
From a design point of view, I think this could be very useful but I can also foresee lots of instances where people thoughtlessly create links like this with thinking;
- Does adding video really add value in terms of understanding?
- Could I do it better with an image in a pop up? (adding video is a big drain on bandwidth and won't be available offline as an image from a .kmz would be)
- Does the video really have a strong geographical link to the placemark?
Thursday, August 23, 2007
New Photo Viewer
It has a new photo viewer that is similar in function to Urban Digital's panorama viewer . I've been experimenting with it to create an educational resource. The background is that I work for a school of geography so identifying features from landscape photos is useful for teaching our students.

The screenshot shows a photo 'screen' I've placed in front of the location where the photo was taken, the photo is of a site we used in our mobile Google Earth project . If you open the file there are two photos you can access, one for you to interpret and one with the answer. The photos are taken with a normal 7 mega pixel camera, you don't have to use a gigapixel camera to make use of the functionality, you can zoom in and examine the image and see more detail than in the original view of the photo.
Some Observations:
- Using windows its still a bit flakey, I crashed Google Earth playing around with the viewer and folders yesterday.
- When viewing an image you move into a 'photo viewer', mode. I think a better signal that you are not in normal viewing mode is needed, IMHO it would work better if the rest of the screen were 'greyed' out when you are in this mode.
- This location isn't a wonderful example, the topography is quite complex but small in scale. The valley that can be seen in the photo isn't apparent behind the picture because the terrain data at this point is not accurate enough to render the valley properly.
Monday, August 20, 2007
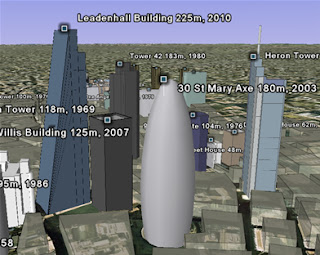
Good Design takes Time(lines)
Readers will probably have spotted that this blog deliberately avoids discussing the whizz techy aspects of Google Earth. That kind of topic is well covered elsewhere, my particular niche in the blogosphere is usually about discussing how to use the simple tools better rather than about linking in your real time location to a weather map using your Nokia N95 via the inbuilt GPS and WiFi functionalities (no I don't own an N95, but I do covert them).
However, today we’re discussing a fairly advanced tool in the Google Earth suite; the timeline. This is a screenshot from a really good example using the timeline;

( kmz file )
Its 3D models of the 60 tallest structures built since 1950s in
A couple of points about the timeline. Firstly, its pretty fiddly to use, I tested it out on a student last year on a project I was working on and I had to abandon using Google Earth for that particular project. Its not very intuitive e.g. the range bars and its not obvious that you can click and drag the time range about. A tip for using it for yourself; with a big data set first drag the range bars to either end of the time range. This loads up all the data (you can see data still loading from the little circle icons in the places column). Once you have all the data the timeline will behave itself but if you press play before all the data has downloaded layers won't appear as the timeline moves through the years. I hear that the functionality for timelines existed for quite a while before Google finally released it because they couldn't get the user interaction sorted. IMHO they still haven't nailed it.
Secondly, I've seen timelines used in situations where they fail to tell a compelling story. In the Avian flu project kml file it neatly shows the spread of avian flu around the globe from SE Asia to Asia and
To conclude, the timeline is well worth using in Google Earth projects, however, it is a little for your users to control.
Thursday, August 16, 2007
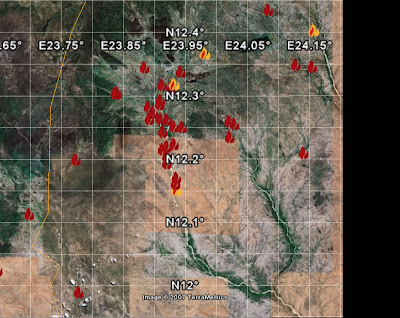
Can't See the Wood for the Gerrymandering

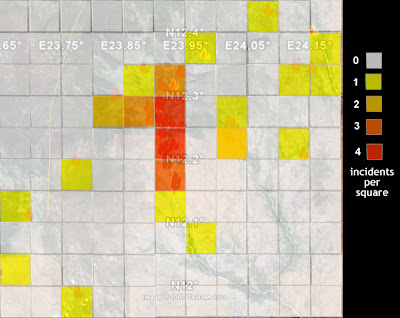
You can pick out individual event placemarks on the edges but in the middle its difficult to see what is going on. If we convert it to a density map we get:

 I've counted the incidents in each square and coloured them accordingly in a process known as aggregation. You lose information about where each placemark is but gain clarity as you get rid of the overlapping placemarks. Take the idea to the extreme by plotting millions of placemarks (representing people), extend the 2D presentation to 3D and make into a wooden model to get the image on the leftk. It's a population density map of London, Cairo and Mexico city currently on display in the Tate Modern, London. Statistical display or Art? I don't know but I thought it was fun at the very least, I visited on Sunday.
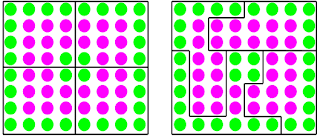
I've counted the incidents in each square and coloured them accordingly in a process known as aggregation. You lose information about where each placemark is but gain clarity as you get rid of the overlapping placemarks. Take the idea to the extreme by plotting millions of placemarks (representing people), extend the 2D presentation to 3D and make into a wooden model to get the image on the leftk. It's a population density map of London, Cairo and Mexico city currently on display in the Tate Modern, London. Statistical display or Art? I don't know but I thought it was fun at the very least, I visited on Sunday.It is not all positive though. Gerrymandering is the process by which incumbent politicians move electoral boundaries to strengthen their positions. In a similar way, by changing shapes, moving boundaries or joining squares together we can manipulate data unfairly. The image below illustrates Gerrymandering, green and pink voters are equally split in the left of the image, on the right boundaries have been manipulated so that three of the areas are pink dominated with only one area being green dominated.
 To conclude, converting lots of placemarks to a density map can add clarity but its possible to manipulate data in this way. With Google Earth we have a unique opportunity as we can show a density map and then show we haven't aggregated it unfairly by plotting the base placemarks for people to turn on and browse if they wish.
To conclude, converting lots of placemarks to a density map can add clarity but its possible to manipulate data in this way. With Google Earth we have a unique opportunity as we can show a density map and then show we haven't aggregated it unfairly by plotting the base placemarks for people to turn on and browse if they wish.
Tuesday, August 14, 2007
How To Make A Video Introduction
Ingredients (for PCs on XP):
1. A decently fast computer with a good graphics card. Hardware isn't really my area of expertise but I can tell you that this technique doesn't work on my Latitude D610 laptop but does on my dual core desktop Optiplex 745 PC.
2. Fraps, an application which allows you to record video and audio off your screen.
3. Freebie windows movie maker.
4. The free version of Google Earth
5. A place to upload video, I use you tube
5. Optional: A 3DConnexion space navigator mouse or joystick may help you fly around in GE.
Set up the Google Earth project you wish to video, a practise fly through is very useful. Set up Fraps to record, it will record the 'frame rate' as a number in a corner of the screen. Your computer will be working at a mad dash to render (technical word for 'draw') the google earth view AND to record it on video for you, the higher the frame rate the more smooth your final video will be. If the frame rate is low and your video jerky you can help your computer by reducing the size of video Fraps captures.
Once you have recorded your video it will be in uncompressed *.avi format. Using movie maker you can save it as a compressed .wmv file which will make it a reasonable size, an uncompressed .avi video on the web would involve long download times - they really are huge files.
You may wonder why I don't use Google Earth Pro since it does video recording. I wouldn't recommend it, I have tried screen recording with GE pro, Camtasia, Fraps and Captivate and for recording Google Eartj Fraps is by far the cheapest and best. Having said that, I tried Fraps out on another PC with a good graphics card and it was recording on 2 frames per second (fps) which is so bad its not worth doing and I know Andy had problems with Fraps when he upgraded to Vista .
Friday, August 10, 2007
The Farmer and the Cowboy should be friends
"Complaining that neogeographers don't know their Peters projection from their Mercator projection is like complaining that car drivers these days don't know how to crank-start an automobile."which is a wonderful put down but hides the bigger point, some maps put together by neo-geographers maps are wincingly bad, but without the neo-geographers computer maps (be it GIS or other) would still be limping lamely into the future dominated by the whims of ESRI.
The fun of cross fertalising ideas to both groups is pretty much the raison d'etre of this blog.
Thursday, August 9, 2007
Steve Chilton Interview part II
In some situations the Google Earth background imagery is either redundant or of lesser importance than the information overlaid on it. It would be good to be able to have control over this layer and selectively bring it in or out of the display. I envisage a slider control allowing you to change either or both the colour strength of the background (fadeout) or the transparency of the overlay(s). An example of the effectiveness of this approach (although not currently
 user-controllable) is the hydrid layer on the new Multimap interface . When you select the hybrid layer it will produce a map with both the background satellite imagery and the data as an overlay (an overlay is a separate layer). The data overlay comes as a scrollable window with a fixed transparency, which interactively shows a transparent map “window” overlying the imagery, neatly making it possible to use the information on both layers. Imagine a combination of this window overlay, with selectable transparency, and including the ability to interactively zoom the two sets of detail at an enlarged (and variable?) size. Wizzy for the sake of it? Or possible an aid to understanding and interpreting the data? ArcGIS Explorer and Google Earth can certainly set transparency levels for overlays (Google with a on-screen transparency slider control), but I don’t think you can adjust the background in any way in either of them.
user-controllable) is the hydrid layer on the new Multimap interface . When you select the hybrid layer it will produce a map with both the background satellite imagery and the data as an overlay (an overlay is a separate layer). The data overlay comes as a scrollable window with a fixed transparency, which interactively shows a transparent map “window” overlying the imagery, neatly making it possible to use the information on both layers. Imagine a combination of this window overlay, with selectable transparency, and including the ability to interactively zoom the two sets of detail at an enlarged (and variable?) size. Wizzy for the sake of it? Or possible an aid to understanding and interpreting the data? ArcGIS Explorer and Google Earth can certainly set transparency levels for overlays (Google with a on-screen transparency slider control), but I don’t think you can adjust the background in any way in either of them.One of the problems of the penetration of Google Earth is that there is a sort of ‘must use Google Earth’ mentality nowadays. I would actually say that there are many situations where not even thinking of integrating into GE is the way forward – putting on cartographer’s hat for a moment – because the aerial imagery actually gets in the way of the message. It’s a bit off-topic but one of the most effective new map displays that I have seen recently is that for the new Wembley Stadium website. This uses Flash to map in movie format the various transport links to the new stadium. Plane, bus, train, etc versions of access details absolutely pared down to the minimum of data, but in my view a superbly clear illustration of clarity and fit for purpose mapping.
Is there anything in the way Google Earth works that is bad in a cartographic sense?
There is plenty that is good – socially in particular. It is quite possible that the average person’s understanding of the world, and it’s problems, is enhanced by seeing stuff displayed in Google Earth format. Many people are acknowledged as being poor at reading and understanding flat paper maps, with their complicated system of symbols, keys, scales and orientation. I have no empirical evidence of this, but I suspect that seeing something in 3D with photographic imagery that may be more recognisable to the viewer than a traditional map, and then overlayed with some other data, has much better chance of being assimilated and understood. This is particularly so when the ability to zoom, rotate and tilt the resulting images is taken into account.
On the other hand, presentation of material via Google Earth does have it’s downside. The variations in image date/quality produce annoying problems when looking at less-populated areas of the world (try zooming in on Greenland). The default coastline that is shown as an overlay until zoomed way in can be spectacularly inaccurate in some areas of the world, as can internal boundaries which due to the level of generalisation do not follow their obvious natural features that define them (for instance rivers). Were these data not compiled from Google imagery?
 (An example of a misplaced boundary, the lake edge of Ullswater in the UK Lake District. Courtesy of Google Earth, added by RT)
(An example of a misplaced boundary, the lake edge of Ullswater in the UK Lake District. Courtesy of Google Earth, added by RT)Just taking at random a Google Earth layer that I noted the other day, there is an impressive amount of data on the US Federal Lands layer. However, the data is virtually un-interpretable if you are zoomed to a view that covers the whole of the area (9 Western US states). This is because the symbolisation (colours, line widths and spacings) were presumably designed for display at higher zoom levels. But the user is able to choose their own display size. This would just not happen in a traditional map as everything would be designed by the cartographer for clear display and interpretation at the particular scale chosen to depict the area.
How do you think our use of virtual globes is going to change in the future and does this threaten cartography as a subject area?
The first part of that question is hard to answer. I have a particularly poor record as a seer, and I am not sure I want to try to find an answer. I do feel that virtual globes, and the aforementioned “community cartography”, do threaten cartography as a subject. We have already seen (in the UK at least) a decline in the numbers of companies in the field of making maps, and thus employment opportunities in traditional cartography being severely constrained. This has rippled through into education with the virtual extinction of cartographic training courses in the UK. My view is that cartographers have got to change with the world if they and their discipline are to survive and have any relevance. Lateral thinking, encompassing new skills, and trying to get into positions to influence developments, are all ways to do this. Remember the demise of Rotring pens and scribing was not the end of cartography, it just was a signal for a change in methods. Similarly, I do feel that working to influence design in the new cartographies is where we can find interesting and stimulating outlets for our experience and skills. At one level I hope that the work of the Google Earth Design blog, and any contribution myself or other cartographers may have to it, will be part of this process.
Tuesday, August 7, 2007
Steve Chilton Interview
You are Chairman of the Society of Cartographers in the UK, how would you compare cartography to neo-geography and GIS?
I have been working in this field for a good number of years, and have seen many changes over time. When I started as a cartographer Rotring pens and scribing tools were our stock in trade. The Society of Cartographers (as the Society of University Cartographers actually) was started in the UK in 1964 because it was realised that many cartographers were working in isolation in their one-person or small units and that a forum for communication of techniques and sharing of new ideas would be really beneficial. So, the Society’s aims were set as “fostering and encouraging the study of cartography in all its aspects, and in particular, promoting and maintaining high standards of cartographic illustration”. These aims have been met over the years by publishing a well recognised journal (The SoC Bulletin)
 and by holding a vibrant conference every year (The SoC Summer School). Over time the changing nature of cartography has been a challenge. The emergence of GIS (geographic information systems - the first electronic map systems) was seen as a threat as it was felt that this would parallel the emergence of desktop publishing (DTP) in the graphic design industry. Giving more people the tools and ability to produce maps would be as bad as giving people the tools to produce their own publications/newsletters. By implication these would be poorly designed maps because people wouldn’t have the training in cartography, because the styling would be influenced by the “techies” designing the software, and because users would invariably accept the default map style options presented to them rather than considering the purpose of the map and designing output that fitted that purpose.
and by holding a vibrant conference every year (The SoC Summer School). Over time the changing nature of cartography has been a challenge. The emergence of GIS (geographic information systems - the first electronic map systems) was seen as a threat as it was felt that this would parallel the emergence of desktop publishing (DTP) in the graphic design industry. Giving more people the tools and ability to produce maps would be as bad as giving people the tools to produce their own publications/newsletters. By implication these would be poorly designed maps because people wouldn’t have the training in cartography, because the styling would be influenced by the “techies” designing the software, and because users would invariably accept the default map style options presented to them rather than considering the purpose of the map and designing output that fitted that purpose.To a large extent I think those fears were justified. Cartographers in general did not interact with the GIS producers to influence these matters as software and techniques were developed, a certain conservatism and resistance to change was evident. Now we have the so called neo-geographers, one definition being those who “combine online maps with data — such as blog posts, websites, and annotations — related to specific places on those maps”. The development of tools and techniques such as APIs (a way of allowing web programmers to control a web service, e.g. programming Google Maps where to plot train stations), Google Earth and geo-tagging, have considerably lowered the entry level skills for anyone to get into the spatial arena, and massively increased the number and influence of data users (the new map producers). Similarly, the increased availability and cheapness of consumer GPS devices has introduced a whole new tranche of users recording spatial data for maps.
These neo-geographers (or even neo-cartographers) have two particular and notable characteristics. Firstly, they invariably have no knowledge and understanding of cartographic principles, but more importantly don’t care about them. In all probability they would like to turn these principles on their head and even throw them out altogether. Peters projection? pah. Bi-polar colour progression? – give me a break, I am going to use these random gaudy colours that jump out at you. Scale – I don’t care, it’s relative spatial relationships that matter. ‘Basically, I have found this data on the web, merged it with some background locational data, and produced a unique spatial relationship (or
 map), in far less time that you traditional cartographers could ever hope to.’ Secondly, neo-geographers/cartographers don’t seem to have a need for traditional support networks – such as SoC. ‘Why wait for the printed publications to come out, or the mapping conference to come around, when I can get all the support and stimulus that I require from media such as mailing lists, IRC and blogs?’ My contention is that cartographers need to embrace these neo-cartographers, and work with them in the way that they possibly didn’t with GIS providers/users, and to get out there and influence the way we look at the world – which effectively is what this whole Google Earth phenomenon is changing in society. That is why it is really good to have been asked by you to contribute to this discussion on your blog .
map), in far less time that you traditional cartographers could ever hope to.’ Secondly, neo-geographers/cartographers don’t seem to have a need for traditional support networks – such as SoC. ‘Why wait for the printed publications to come out, or the mapping conference to come around, when I can get all the support and stimulus that I require from media such as mailing lists, IRC and blogs?’ My contention is that cartographers need to embrace these neo-cartographers, and work with them in the way that they possibly didn’t with GIS providers/users, and to get out there and influence the way we look at the world – which effectively is what this whole Google Earth phenomenon is changing in society. That is why it is really good to have been asked by you to contribute to this discussion on your blog .I've heard you mention 'red dot fever', what is it and how should it inform us when building Google Earth projects?
Red dot fever is a term coined (possibly by Schuyler Erle) to denigrate the prevalence of early Google maps that simply used the fact that you could process data through the API and plot it’s location and link to the actual data from a “pushpin”. The standard default Google pushpins were little red flags, which people in their excitement to get their unique map mashup out were just accepting without thought. If you included enough data the map just became a mass of indistinguishable red splodges, often visually a nightmare, and in many cases actually masking the data distribution that they were employed to show. Mashers (who ‘mash’ data with maps) are now at least designing their own symbols to use as markers, and tweaking ways to include different marker symbols on the same map. It is a particular skill to be able to devise a distribution map with symbols of an appropriate and possibly varied size such that it shows the distribution effectively (purpose). It also requires skill to deal with the inherent problem of highly ’populated’ areas turning into a mass of symbols that coalesce together (readability). Cartographers might choose to put a small white halo around overlapping symbols so that they are able to be differentiated, or produce an inset at a larger scale to show the distribution of the cluttered area more clearly. Google has its own inbuilt ‘arrowing out’ technique that works when location pins that are too close together are clicked. Other effects in Google Maps or Earth are achievable such as having variable transparencies of symbols, or emulating insets by having a script that produces an interactive enlargement of the crowded area on mouse over. An example of the latter is on Ed MacGillavray’s blog (unfortunately the link is down at present). In 2005 Google X had used the idea on their prototype of scrolling icons which also seems to have been pulled, but incidentally is used on the Mac OS X icon display.
You are involved in the OpenStreetMap project. Could you explain what it is and do you agree with this article that suggests it is 'taking on the likes of Google maps'?
The aims of the OpenStreetMap (OSM) project are “providing free geographic data such as street maps to anyone who wants them”. The project was started because most maps you think of as free (like the UK’s Ordnance Survey and A to Z systems or Google Earth’s base data) actually have legal or technical restrictions on their use, holding back people from using them in creative, productive or unexpected ways. In the early days founder Steve Coast had the idea to collect his own GPS tracks, map them and share the data with others for free. From this germ of an idea OSM has developed into an impressively wide-ranging global community of people
 mapping, editing maps, producing new and better software tools and lateral-thinking geodata users. Such is the momentum generated by this burgeoning community that parts of the world are already impressively mapped to a finer grain than ANY other webmapping source (eg in the UK - the Isle of Wight, Isle of Man, Cambridge and most of Central London, and in Europe Amsterdam, Munich and Karlsruhe). Every day thousands of members of the OSM community are out in the field collecting GPS traces, noting down street names, points of interest, niche info (cycle ways/lanes/parking), uploading traces, editing them with the internal edit tools, tweaking the map outputs, and working on customised use of the resulting geo-data. One of the most impressive recent niche sites, although a work in progress, is a cycle-specific map site where the OSM data has been customised.
mapping, editing maps, producing new and better software tools and lateral-thinking geodata users. Such is the momentum generated by this burgeoning community that parts of the world are already impressively mapped to a finer grain than ANY other webmapping source (eg in the UK - the Isle of Wight, Isle of Man, Cambridge and most of Central London, and in Europe Amsterdam, Munich and Karlsruhe). Every day thousands of members of the OSM community are out in the field collecting GPS traces, noting down street names, points of interest, niche info (cycle ways/lanes/parking), uploading traces, editing them with the internal edit tools, tweaking the map outputs, and working on customised use of the resulting geo-data. One of the most impressive recent niche sites, although a work in progress, is a cycle-specific map site where the OSM data has been customised.So, is OSM ‘taking on the likes of Google maps’? Well, some quite well respected commentators have certainly seen things that way. For instance Stefan Geens recently said: “Geospatial crowdsourcing already has an impressive working example: OpenStreetMap.org”. Surely it was not a coincidence that following the exponential increase in contributors and data collection in OSM that the People’s Map was launched and that it used an almost exact replica of the OSM model, including some of it’s Open Source software tools. Moreover, TomTom released it’s Mapshare concept for users to update their data view a public interface, and Michael Jones endorsed a project to community-generate geo-data in India. In his keynote presentation at the recent State of the Map conference Ed Parsons (Google’s Geospatial Technologist for EMEA and formerly CTO of the Ordnance Survey) actually went as far as to say about OSM: “what you are doing really is changing the way that the industry works”.
Some further snapshots on this change: One of the main players in the web-mapping portal area is already taking a serious interest in incorporating OSM data sometime in the future, Yahoo have released some of their aerial imagery to the project (with certain licence constraints). Automotive Navigation Data (AND) - a leading provider of location, routing, mapping and address management – donated their street network data of the entire Netherlands to the project. Furthermore, Michael Wills, the UK minister for information at the Department for Justice, thinks “the case for free re-use of public sector data in and outside government is compelling”, and “wants the Office of Public Sector information to set up a web channel through which the public can request public data, and what form they want it”(source).
Whilst I agree with Steve's description of neo-geography, my opinion is that the neo-geographers are not grumpy about the design of their maps in the way he suggests but they are uninformed about cartographic principles. That being said, I suspect he has come across more of them than I have.
Monday, August 6, 2007
Introductions II - By Video
I'll talk about the technical details of how I put this together in a later post. Its only an experiment at this stage so its a bit rough around the edges, for example, I would have liked to have captured the mouse clicking on the placemarks (it is off screen to the left at the moment) and capture more than 30 seconds of footage but I was limited by the software. The main function of the clip is to encourage people to follow the instruction 'double click the placemarks in the places column' so that they can see the 3D rendering. This is the main point of using Google Earth to view the .kml I talked about on Friday , you may think its unnecessary to remind users view Google Earth in 3D but this post says otherwise.
There are some more general points about video introductions which are worth considering; Google Earth allows users to alter the speed at which they fly to a placemark when its clicked or used in a tour. Users could set it very fast which means that they would lose a sense of where they are flying to when they move from placemark to placemark. By converting a Google Earth tour to a video you can ensure this does not happen, the landscape will fly by at the speed you decide on. Related to this issue of fly to speed, the limitations of the tour functionality in Google Earth are a problem. Sometimes (as in the video) it's not that you want the viewers to move to another placemark, it's that you want the view of the placemark to change. This is impossible to achieve at present so again, a video can come to the rescue. I had this problem in another project of mine where we also used video.
Using a clip is also a lovely way of giving users a sense of what's in your project, users get to sit back in their seats and soak up the jist of your project. They can sit forward and explore interactively once its finished.
A great example of an introductory video is the Dafur project by USHMM on this page which supports the layer in, Layers > Global Awareness > USHMM: Crisis in dafur. More info on Dafur is in this .kmz file.
Friday, August 3, 2007
What You're Gonna Tell 'Em - Introductions
Tell 'em what you're gonna tell 'em. Tell'em. Then tell'em what you told'em."Is a great quote about how to do a presentation and it also works well for a Google Earth project. Users will have a better experience if they have an idea of what they are going to find in your project before they access it. Once they've viewed it if you can sum up what they've seen that would add to their understanding, but a conclusion is tricky. The introduction is easier to tackle and its purpose easier to understand. For example, if you have thousands of placemarks in your Google Earth project a users computer is going to seize up viewing them all at once. If you're happy to get into kml coding you can use the regions functionality to manage this, one way regions help is that placemarks will only be loaded if the user flies down below a certain altitude. However, you need to make the user aware that this is going on, otherwise they could be roaming around at high altitude wondering why no placemarks are visible even though a layer is turned on.
George Bernard Shaw*
All fine and dandy, so include some instructions to be read before the user opens the file - right?
Wrong.
Users never, ever read instructions on the web. If it isn't apparent immediately what is going on they'll click away to in a huff to somewhere more interesting. So we have to be smart about how to deliver an introduction and there are a couple of solutions I'll be talking about over multiple posts. Today's is the 'Read Me!' text and I'm going to explain via a KML file I produced to go with the BBC 'Mountain' TV series:
 (The shark fin shape of Suliven from the side, featured in the TV program and courtesy of captain.tarmac at flickr.com)
(The shark fin shape of Suliven from the side, featured in the TV program and courtesy of captain.tarmac at flickr.com)Backstory: I watched this program on Sunday and thought to myself 'this would make a great Google Earth project because mountains are inherently about 3D, I bet the BBC don't even have a decent web map to support it'. And behold, here is the uninspiring map and I produced this KML file in about 45 minutes to show what was possible. Its a shame, the BBC is doing some really innovative experiments with the web such as backstage and experimenting with Second Life , they just don't seem to be on the ball with virtual globes or web mapping yet.
Back to the point: If you open the file you will see a 'Read Me!' placemark. I reckon that this will be opened by most people, 'Introduction' or 'Instructions' would probably get ignored. When you select the placemark you will notice it has 3 short paragraphs telling you the basics of what you will see and how to navigate around. This is really the maximum you can get people to read, put much more in and they'll skip without reading. The only odd thing about this file is that I want people to double click placemarks one by one which will fly them from view to view rather than just seeing the placemark on the ground. For instance, I wanted to show people what Ben Hope looked like in 3D and then what it looked like for invading Vikings coming from the North - a sea view specifically mentioned in the program. This oddness had to be flagged in the 'Read Me!' otherwise it would be easy for a user to navigate themselves from placemark to placemark without ever seeing the wonderful topography.
Next post: Using a video clip instead of a 'Read Me!'.
*GBS was the only reference I could find to this but it doesn't really sound like him, is it someone else?









