The Need: Recently I've been investigating GIS systems for schools. One of the functionalities that I was struck with in other systems (
AEGIS and
DigitalWorlds) is ease of linking photos with locations, this isn't easy in Google Earth. If you drag and drop a photo from Windows Explorer into Google Earth (V5+) it creates a Photo Overlay, a kind of virtual posterboard, at the camera view you are currently using. It isn't very usable IMHO because of its 'modes' also, being able to click a placemark and get a pop up balloon is much more useful educationally. Creating a photo in GEarth in a pop up involves writing a bit of html code which is too confusing for most users.
Upload to Panoramio: A solution is to upload photos to
panaramio. This is pretty simple and straightforward but
- Involves a time delay between upload and being able to view images (my recent uploads still haven't come through after 24 hours)
- Requires that photos already on a computer are uploaded to panoramio to be viewed back on the same computer.
So I've created a tutorial using a spreadsheet to help create photos in pop ups:
HowTo:1] Assemble photos in a single folder somewhere on your PC
2] Create placemarks that will be links to the photos
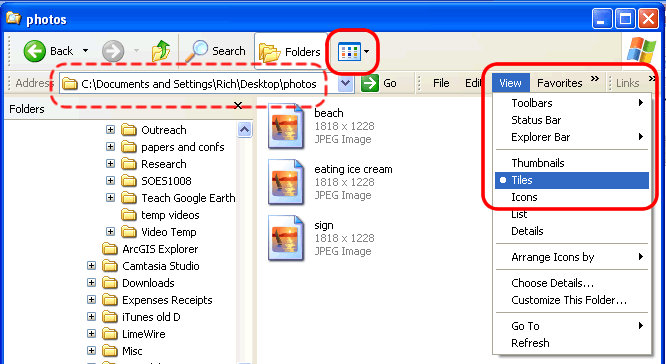
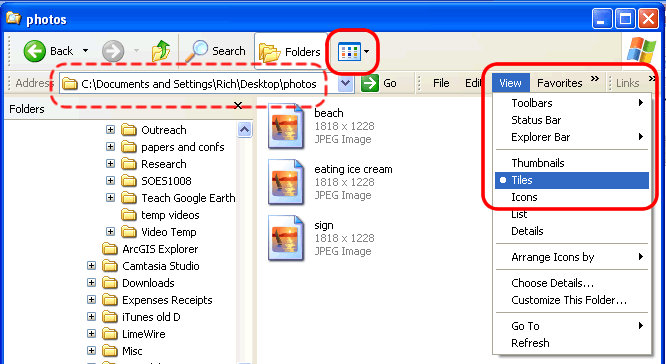
3] Open Windows Explorer to view the photos. Select the view to be of tiles either by use of the icon or by the View > Tiles menu. Both are shown below marked in solid red:

4] Open the
photo creator spreadsheet. Select the address box (dotted circle above) and copy all the text. In the 'Location of Folder' box (cell C2) paste the location of your photos.

5] Now copy the name of the file into the 'Photo name' column. For my photo as it appears in windows explorer above, it would be 'sign'.
6] In the drop down list 'Photo type' choose the type of your photo. '.jpg' is the default, its written 'JPEG' in the screen shot above.
7] Put the original width and height into the relevant columns. From the above screenshot the height is written first and is '1818' and the width second '1228'.
8] Usually a digital photo produces a pop up that is too large so we have to reduce it's size. To do this, put the width of the photo you want in the pop up in 'GEarth Width'. The speadsheet scales the photo to the new size. 300 pixels is a good starting point.
If you want to come back and change the size as it appears in the pop up you alter
just this number (leaving the other two columns alone), the spreadsheet will recalculate the text needed, so repeat step [9] but remove the old text in the description box then paste in the new.
9] Once you have entered all the data click on the cell 'Copy This' and copy it. Now go to the relevant placemark in Google Earth, rollover it with your mouse Right Click > Properties and paste the text into the big Description box. Click OK. Now when clicking the placemark again your photo should appear.
10] Repeat steps [5] to [9] for up to 10 other photos. Should you want to come back and change sizes later, all the information for earlier photos is still in the spreadsheet.
11] Create a folder in Google Earth. Click 'Temporary Places' in the Places column then Add > Folder. Drag your photo placemarks into the folder.
12] Now right click the new folder and click 'Save As'. Save the folder with a sensible file name somewhere as a .kmz file (should be automatically selected in the 'save as type' box at the bottom of the dialogue box).
By doing this Google Earth copies the photos from the original location and zips them up into one file, so you can send the file to someone else and the photos open up as they should. You can also remove the original photo folder from your computer and the placemarks will still work.
Troubleshooting: Check that:
- The location is exactly as it appears in windows explorer [4]
- The name is exactly the same as in windows explorer, check uppercase or lower case. [5]
- You did step [6] and that your image is a .jpg, .gif or .png file
- That you have entered relevant numbers in all the 3 image size columns [7 and 8]
- That you copied all the text from the string
- Failing all of the above, discard the spreadsheet and open it blank again from the link above and retry.