First a question: At the grand old age of 39 am I still allowed to use "Yay"? :)
Anyway, way back I suggested that the lack of control of tour was a problem with tGoogle Earth and recording a video of a tour was a solution. Here's an example:
Well, the release of GE lite in a browser means that good tour control is now possible which is what excites Dan Catt too. Instead of the above tour being an embedded video I can embed a Google Earth window, fly people through a tour of a Google Earth based project and then leave them to explore in more detail on their own in the same window. Great potential for all sorts of projects.
Now I just have to remember all the javascript I've forgotten since I built this flash resource.
Thursday, May 29, 2008
Wednesday, May 28, 2008
Rising Block HowTo
Back before Xmas I wrote about Declan de Paor and his work on rising blocks or 'BumpOuts' as he calls them. You put an image of a geological cross section or other sub surface data on a block, using the time slider to drag a the block out of Google Earth. This gives users a sense of location, scale and the idea that the cross section you are using is actually a cross section (often students miss even that point).
Rising Block in action. Sorry about the low quality video.
I've worked out how to do them and here is a howto:
I think the XL file should work but be wary, its not user tested yet.
I'll put an example KMZ file up tomorrow, I really need to slim it down in size before you all start grabbing it.
Later: I've just edited the text as point 13 wasn't appearing properly
Later Still: Not the one in the video but one of lake temperature with depth
Rising Block in action. Sorry about the low quality video.
I've worked out how to do them and here is a howto:
- Using Google Earth select the location where you want to put your block. Fly vertically over the area and using 'Prnt Scrn' or equivalent capture an image of the area.
- Trim the image you collected in (1) to the exact rectangle on the ground you want using your favourite image processing tool. I use fireworks but GIMP is free.
- Also using your image software process the image to go on the side of the block if needs be, save both images as types that sketchup can read (e.g. .jpg or .png)
- Using Sketchup draw a simple block not bigger than a house. Sketchup has lots of good tutorials so I won't go into details.
- Using File > Import, import both images into sketchup and drag them onto your block and position. This is pretty intuiative. The screen shot goes on top and the section image goes on whichever side you wish. Using the push/pull tool resize your block so your images fit exactly on the faces you have put them.
- Save your block as a .skp file to be sure.
- Link your block with its location in Google Earth and import
- Now find the model in the places folder (its inside the folders and has a 3D box icon)
- Right click and select properties, when the green square appears drag it and resize it until your block is the correct size and in the correct position. When you're happy click OK.
- Right click the model icon in the places column and select 'save as', save it somewhere sensible as a .kmz file.
- Right click the model icon again and select 'copy'.
- Open my 'blocker' XL work book, clear the 'Scratch Sheet' (the data that is there shows you what you should get). Select cell A1, right click > paste. You should see a load of text appear. Don't worry that you don't understand the code, you don't need to.
- Moving to the 'Process' sheet you have to replace the white cells here with data from the scratch sheet. You need to find the tags within the scratch sheet for <longitude>, <latitude>, <x>, <y>, <z> and <href> and copy them to the relevant cells on the process sheet. To do this Ctrl F for find is your friend. I've shown you exactly how the cells in column C should look in column E of the Process sheet.
- Enter the 'Start Depth of Block', in C4, this is the depth the first block will be buried to and should represent the height of your block. Note its a negative value!
- Once you have copied in values for all the white squares you're ready to go. Select cell A1 on the 'Out' sheet and right click > copy.
- Right click on the 'My Places' icon at the top of the Places column, select paste.
- Click on the 'Time Block' icon that appears and your blocks should animate by using the timeline.
I think the XL file should work but be wary, its not user tested yet.
I'll put an example KMZ file up tomorrow, I really need to slim it down in size before you all start grabbing it.
Later: I've just edited the text as point 13 wasn't appearing properly
Later Still: Not the one in the video but one of lake temperature with depth
Thursday, May 22, 2008
TMapper: Thematic Mapping Tool
Executive Summary: We have produced an early version of 'TMapper', a tool that will allow the generation of thematic maps with Google Earth. It is designed for humanitarian work so it has the following characteristics:
- Does not require constant web access
- Simple to use, understanding KML not necessary
- Works with any user generated set of polygons and palette
- Automatically produces a key and the processed polygons can be queried in the main Google Earth window.
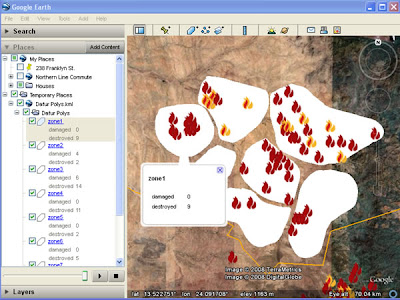
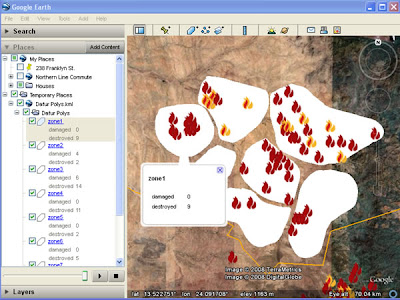
 Raw Data: This is a screenshot of user generated polygons* with a simple html table of data in each polygon. In this case the data are the number of damaged and destroyed villages (from the Dafur Layer) in each polygon. Note that you cannot click the polygon to get the description like a placemark, the polygon description has to be accessed through the places column.
Raw Data: This is a screenshot of user generated polygons* with a simple html table of data in each polygon. In this case the data are the number of damaged and destroyed villages (from the Dafur Layer) in each polygon. Note that you cannot click the polygon to get the description like a placemark, the polygon description has to be accessed through the places column.

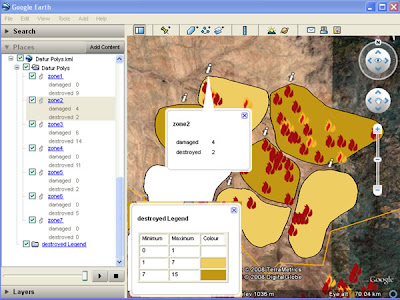
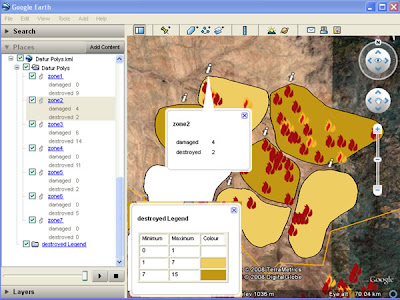
Processed data: After using the tool, the polygons are converted to a color coded thematic map, a key is automatically generated and a 'i' placemark produced which can be queried from the main screen to show the data. (note for simplicity the legend has been copied in afterwards, in real use the legend appears center screen and legend and pop up balloon cannot be visible at the same time)
Relationship to GIS: The idea for this tool came from discussions with Nigel Woof of MapAction and my boss Dave Martin. In GIS a lot of data is stored as attribute tables attached to Polygons, e.g. a table of the number of male/female/sick refugees is linked to a series of polygons showing refugee camps. This is a useful format but not possible in Google Earth. After discussions with Ducan Hornby of GeoData (who has done all the coding) we decided to have a go at producing a tool that could enable this.
Scrappy Maps: The original idea was to allow an Aid worker in the field to produce thematic scrappy maps , this means that TMapper must be usable in areas of poor web connection and should be simple to operate. E.g. a worker helping in the China earthquake disaster can quickly digitize the borders of a series of reservoirs and attach data such as distance from earthquake epicenter and volume of water.
 View of a Dam and resevoir that could be damaged due to the recent Chinese Earthquake, taken from Mark Mulligan's Dam GeoWiki via Ogleearth
View of a Dam and resevoir that could be damaged due to the recent Chinese Earthquake, taken from Mark Mulligan's Dam GeoWiki via Ogleearth
Two separate thematic maps can be produced (one for volume one for distance) using our tool and compared by using the layers control in the places column.
Related Work: Bjørn Sandvik has produced some thematic maps in Google Earth but he uses php which requires web access or a fiddly PC based server. Kaitlin Duck Sherwood has produced Mapeteria which also produces thematic maps but that requires a web connection and only works for predefined polygon sets.
.NET and KML format: Part of the justification for doing this was that Duncan wanted to explore working with .NET VB so our tool is written in this language. After defining a palette, the tool writes a series of polygon styles that color the fill of the polygons. Individual polygons are linked to the styles depending on the value of the variable in their descriptions. The tool produces the 'i' placemark via multigeometry (another multigeometry example) . Finally, the tool automatically produces a KML folder with a simple html table in the description which has a key in it.
Demo: A demo of the tool in action
(note big download)
Next Steps: We would like to release the tool but we are having installation issues as the program appears to be fussy about the version of .NET installed so these need to be cleared before release. We would be grateful of feedback from the developer community about choice of alternative language to produce this in and the Aid community in terms of its applications. Further work would see us produce a key via screen overlay, get the 'i' to plot itself just inside the polygon rather than outside and allow palettes to be saved for reuse.
*I just made them up, they could be river basins or administrative districts.
- Does not require constant web access
- Simple to use, understanding KML not necessary
- Works with any user generated set of polygons and palette
- Automatically produces a key and the processed polygons can be queried in the main Google Earth window.
 Raw Data: This is a screenshot of user generated polygons* with a simple html table of data in each polygon. In this case the data are the number of damaged and destroyed villages (from the Dafur Layer) in each polygon. Note that you cannot click the polygon to get the description like a placemark, the polygon description has to be accessed through the places column.
Raw Data: This is a screenshot of user generated polygons* with a simple html table of data in each polygon. In this case the data are the number of damaged and destroyed villages (from the Dafur Layer) in each polygon. Note that you cannot click the polygon to get the description like a placemark, the polygon description has to be accessed through the places column.
Processed data: After using the tool, the polygons are converted to a color coded thematic map, a key is automatically generated and a 'i' placemark produced which can be queried from the main screen to show the data. (note for simplicity the legend has been copied in afterwards, in real use the legend appears center screen and legend and pop up balloon cannot be visible at the same time)
Relationship to GIS: The idea for this tool came from discussions with Nigel Woof of MapAction and my boss Dave Martin. In GIS a lot of data is stored as attribute tables attached to Polygons, e.g. a table of the number of male/female/sick refugees is linked to a series of polygons showing refugee camps. This is a useful format but not possible in Google Earth. After discussions with Ducan Hornby of GeoData (who has done all the coding) we decided to have a go at producing a tool that could enable this.
Scrappy Maps: The original idea was to allow an Aid worker in the field to produce thematic scrappy maps , this means that TMapper must be usable in areas of poor web connection and should be simple to operate. E.g. a worker helping in the China earthquake disaster can quickly digitize the borders of a series of reservoirs and attach data such as distance from earthquake epicenter and volume of water.
 View of a Dam and resevoir that could be damaged due to the recent Chinese Earthquake, taken from Mark Mulligan's Dam GeoWiki via Ogleearth
View of a Dam and resevoir that could be damaged due to the recent Chinese Earthquake, taken from Mark Mulligan's Dam GeoWiki via OgleearthTwo separate thematic maps can be produced (one for volume one for distance) using our tool and compared by using the layers control in the places column.
Related Work: Bjørn Sandvik has produced some thematic maps in Google Earth but he uses php which requires web access or a fiddly PC based server. Kaitlin Duck Sherwood has produced Mapeteria which also produces thematic maps but that requires a web connection and only works for predefined polygon sets.
.NET and KML format: Part of the justification for doing this was that Duncan wanted to explore working with .NET VB so our tool is written in this language. After defining a palette, the tool writes a series of polygon styles that color the fill of the polygons. Individual polygons are linked to the styles depending on the value of the variable in their descriptions. The tool produces the 'i' placemark via multigeometry (another multigeometry example) . Finally, the tool automatically produces a KML folder with a simple html table in the description which has a key in it.
Demo: A demo of the tool in action
(note big download)
Next Steps: We would like to release the tool but we are having installation issues as the program appears to be fussy about the version of .NET installed so these need to be cleared before release. We would be grateful of feedback from the developer community about choice of alternative language to produce this in and the Aid community in terms of its applications. Further work would see us produce a key via screen overlay, get the 'i' to plot itself just inside the polygon rather than outside and allow palettes to be saved for reuse.
*I just made them up, they could be river basins or administrative districts.
Tuesday, May 20, 2008
3D Rears its Ugly Head Again
I've just started watching some of the talks from KML in the North.
Its from the University of Alaska Fairbanks who do lots of interesting things with volcano visualisations. First up is Michael Weiss-Malik from Google, well worth watching for 13 minutes:
I completely agree with his view that for most viewers the presentation is the data and his Edward Tufte quotes are also spot on. He then points out with the aid of an oil consumption website that a table is pretty poor data presentation (yes), a pie chart shows you more features of the data (true), a thematic map is even more informative (indeed) and that a 3D KML rendering of that same thematic map is even better (no, totally disagree. Yuk).
This is a perfect example of my favourite saying 'Just because we can, does not mean we should'. The best presentation format in Michael's list is the 2D thematic map (although the pie chart has some useful and unique features) because rendering that map in 3D KML has the following problems:
I explain my dislike of 3D in another context too
Its from the University of Alaska Fairbanks who do lots of interesting things with volcano visualisations. First up is Michael Weiss-Malik from Google, well worth watching for 13 minutes:
I completely agree with his view that for most viewers the presentation is the data and his Edward Tufte quotes are also spot on. He then points out with the aid of an oil consumption website that a table is pretty poor data presentation (yes), a pie chart shows you more features of the data (true), a thematic map is even more informative (indeed) and that a 3D KML rendering of that same thematic map is even better (no, totally disagree. Yuk).
This is a perfect example of my favourite saying 'Just because we can, does not mean we should'. The best presentation format in Michael's list is the 2D thematic map (although the pie chart has some useful and unique features) because rendering that map in 3D KML has the following problems:
- I can't compare the Oil consumption of UK and Australia at the same time because they are on different sides of the globe.
- If I wanted to find out the exact value of oil consumption for a particular country on the thematic map I can easily glance at the colors in the key to pinpoint the value. With consumption converted to height in Google Earth its difficult to read off the actual value.
- Its possible that a high oil consumption of one country would obscure (or at least complicate the view if the 3D models are translucent) the consumption of a country located behind it, meaning I have to 'fly' around to see the value related to that country.
I explain my dislike of 3D in another context too
Monday, May 12, 2008
2005 - 2015: the Lost Decade of Neo-Geography?
Google Earth can be thought of as a geo-browser , it shares a lot of characteristics with a web browser but is based on a map paradigm rather than a book paradigm. If you are prepared to accept this comparison then its sensible to wonder if the the usability development of the geo-web will follow that of the web. I've been reading a lot of Jakob Nielsen
material recently, he's a web usability expert and has talked about the history of the web:
Clarity Point: we're discussing the usability of user created content here, not the usability of Google Earth itself, that's another matter and is beyond the user's control.
I think there are some truly horrible Google Earth projects out there just as there were terrible web sites in the early years of the lost decade. It's true that there is less flexibility to create awfulness in Google Earth than in a browser, for example with Google Earth you can't create your own navigation bar (or at least its very difficult to do). However, there are many published google earth projects where little or no thought has gone into design: introductions are long winded, icons don't stand out when clumped together, thick lines in intense colors have been used when thin neutral lines would have been better and so on. IMHO the usability quality of the geo-web so far is following that of the web pretty much to the letter.
In answer to this point a common reply is: 'we're just experimenting with a new format with Google Earth and Google Maps, worrying about design would hamper our innovation'. Its a fair point, I think innovation is important. But Jakob goes on to make another point that is apt, it's about conversion rate, which is the number of web site visits that are converted to actual sales for a commercial web site:
Google Earth has been out for 3 years, I hope it doesn't take another 7 until people wake up and smell the coffee.
material recently, he's a web usability expert and has talked about the history of the web:
We [usability experts] have now harvested most of the low-hanging fruit from the truly horrible websites that dominated the lost decade of Web usability (approximately 1993–2003). In those early years, Web design was abominable...
Clarity Point: we're discussing the usability of user created content here, not the usability of Google Earth itself, that's another matter and is beyond the user's control.
I think there are some truly horrible Google Earth projects out there just as there were terrible web sites in the early years of the lost decade. It's true that there is less flexibility to create awfulness in Google Earth than in a browser, for example with Google Earth you can't create your own navigation bar (or at least its very difficult to do). However, there are many published google earth projects where little or no thought has gone into design: introductions are long winded, icons don't stand out when clumped together, thick lines in intense colors have been used when thin neutral lines would have been better and so on. IMHO the usability quality of the geo-web so far is following that of the web pretty much to the letter.
In answer to this point a common reply is: 'we're just experimenting with a new format with Google Earth and Google Maps, worrying about design would hamper our innovation'. Its a fair point, I think innovation is important. But Jakob goes on to make another point that is apt, it's about conversion rate, which is the number of web site visits that are converted to actual sales for a commercial web site:
At the height of the first dot-com bubble, a common conversion rate was 1%. Today, 2% is a common conversion rate.An increase of 1% to 2% doesn't sound that convincing, however, it represents an increase of 100% in sales. At present there aren't many organizations out there selling via Google Earth but there are many organizations who are using it as an outreach tool or a way to access donations, I suspect organizations who haven't considered design could increase the effectiveness of their work ( measured in whatever way they choose) by tens of percent if they spent more time improving the design of their materials.
Google Earth has been out for 3 years, I hope it doesn't take another 7 until people wake up and smell the coffee.
Thursday, May 8, 2008
Flow Chart version 2
Kirk Kittell pointed out that I hadn't put links on the flow chart and that it would really help. Mea Culpa, he's right, I was being lazy as I was just about to go on holiday.
New Improved Flow Chart
New Improved Flow Chart
Subscribe to:
Comments (Atom)
